Speakers: Matías Ventura
-

State of the Word 2023
State of the Word 2023Speakers: Matt Mullenweg, Josepha Haden Chomphosy, Matías VenturaDecember 11, 2023
-

State of the Word 2023 (audio español)
State of the Word 2023Speakers: Matt Mullenweg, Josepha Haden Chomphosy, Matías VenturaDecember 11, 2023 — State of the Word es la cita anual en la que el cofundador de WordPress, Matt Mullenweg, destaca los avances del proyecto de código abierto y comparte su visión sobre el futuro de la plataforma.
Por primera vez, State of the Word se celebra fuera de Estados Unidos, reuniendo a la comunidad en una ciudad que desempeña un papel fundamental en el proyecto de WordPress: ¡Madrid, España!
Acompaña a Matt en esta retrospectiva de 2023 para descubrir las últimas novedades tecnológicas de WordPress y lo que está por llegar en este proyecto de código abierto.
-

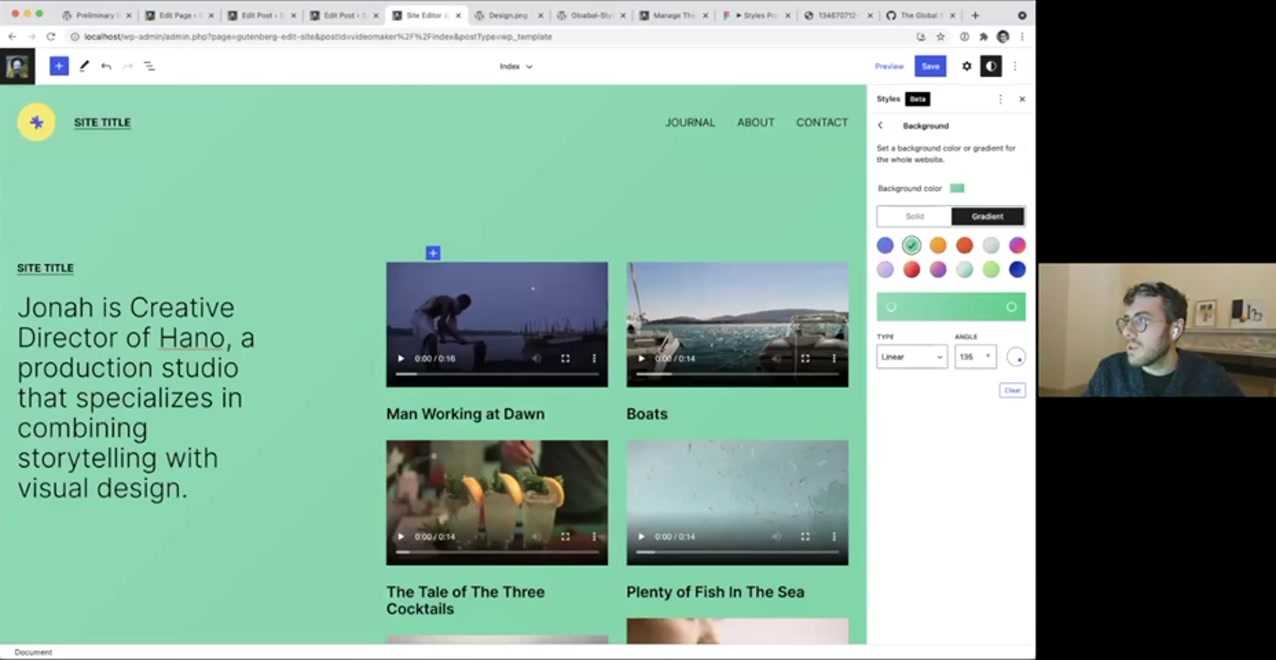
Variations on a theme: 20 years of WordPress
WordCamp Europe 2023Speakers: Matt Mullenweg, Matías Ventura, Josepha Haden ChomphosyOctober 1, 2023 — Join the WordPress Executive Director, Josepha Haden Chomphosy, and Automattic’s Product Architect, Matías Ventura, in a review of 2023 accomplishments and learnings in the Project, followed by a Q&A with co-founder and Project leader Matt Mullenweg, in which he will share his reflections on 20 years of open source innovation and disruption.
-
WordPress 6.1 product walk-through
Speakers: Matías Ventura, Jeffrey Paul, Sarah Norris, Justin Tadlock, Jonathan Desrosiers, Nick Diego, David BaumwaldSeptember 13, 2022 — Moderated by @greenshady, the walk-through began with a planned feature review by @matveb that included the TT3 default theme, a refined template experience, fluid typography, and locking tools, amongst other features. Following the demos, the participating release squad members @davidbaumwald, @jeffpaul, @ndiego, @richtabor, @mikachan, and @desrosj spoke about the scope of their respective team’s release work. Closing out the event, the panelists fielded questions from the 80+ live attendees.
Speakers: David Baumwald, Jeff Paul, Jonathan Desrosiers, Justin Tadlock, Matías Ventura, Nicholas Diego, Sarah Norris
Thank you to the panelists, the WordPress 6.1 release squad, and contributors, @dansoschin, @priethor, and @jpantani for making this a successful walk-through.
-

Review of Proposed 5.9 Features
Speakers: Matías Ventura, Matt Mullenweg, Josepha Haden Chomphosy, Kelly Hoffman, Héctor Prieto, Helen Hou-Sandí, ChloéOctober 14, 2021 — Review of proposed features for the upcoming 5.9 release.
-

Matías Ventura, Beatriz Fialho: 2021 WordCamp Europe Gutenberg Demo
WordCamp Europe 2021Speakers: Matías Ventura, Beatriz FialhoJune 9, 2021 — A narrated demo of current and new features coming to the WordPress block editor (codename: Gutenberg). Created by Matías Ventura and Beatriz Fialho; narrated by Beatriz Fialho.
-

-

Matías Ventura: Sesión de «preguntas y respuestas» sobre Gutenberg
WordCamp Montevideo 2018Speaker: Matías VenturaMay 29, 2020 — Uruguayo y visionario de Gutenberg, Matías Ventura, speaker del WordCamp Europe, trae su Q&A al primer WordCamp de Uruguay.
-

Matt y WordPress (Español)
WordCamp Spain 2020Speakers: Matt Mullenweg, Matías VenturaMay 18, 2020 — En esta sesión especial de preguntas y respuestas, Matt Mullenweg, co-fundador de WordPress atenderá a las preguntas de los participantes en WordCamp España Online.
Versión con traducción simultánea en español. Agradecimientos a Cristina Millán y Jesús Nuño.
-

Matias Ventura, Matt Mullenweg: Matt y WordPress
WordCamp Spain 2020Speakers: Matías Ventura, Matt MullenwegMay 9, 2020 — En esta sesión especial de preguntas y respuestas, Matt Mullenweg, co-fundador de WordPress atenderá a las preguntas de los participantes en WordCamp España Online.
